Applies to SharePoint 2013
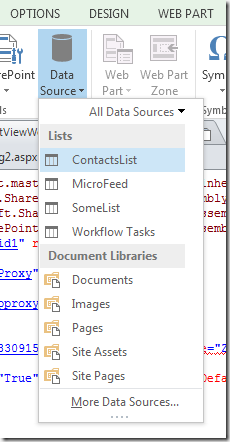
After using filter webparts with a dataview you will soon realize that if you want to clear the filter so that you can see all the records in the dataview it just does not work, i.e. you have to select all the filters all the time. There is not way to remove filter from one of the filters while applying filter on another one. With that being said I would also like to mention that this problem is with Empty Dataview webpart ( which is using data form webaprt ) only and not with the Dataview webpart from a list (which is making use of XSLTListview webpart )
Below is high level of what it takes to get it done and the rest of the post describes in detail :
· Create a row in the list with the value (Show All) in the column on which you want to apply filter , in my case this dummy row will contain (show All) for both first name and last name. This is key to the mechanism.
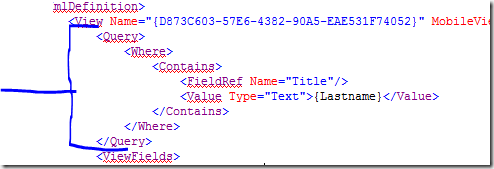
· Use XSLT Filtering instead of regular filter and do XPATH filtering. the problem with this approach is the filter is not applied in a CAML query but on the XML data after it retrieves all the data from the list which mean for larger lists it can be a performance issue. Below is code that I will be using in the advanced filtering window.
[
(
((@Title =$Param_Lastname or $Param_Lastname ='(Show All)') and @Title !='(Show All)') and
((@FirstName = $Param_FirstName or $Param_FirstName ='(Show All)') and @FirstName != '(Show All)')
)
]
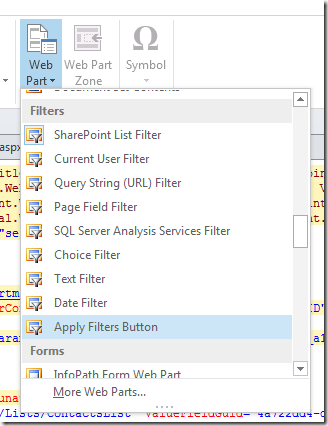
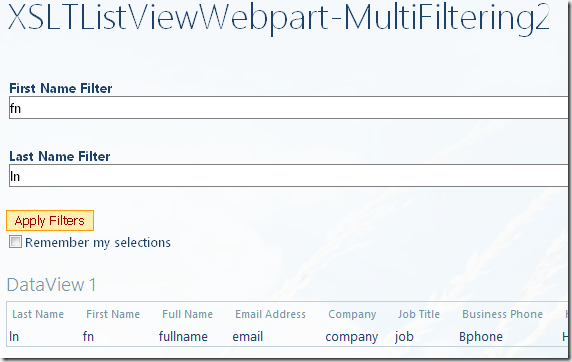
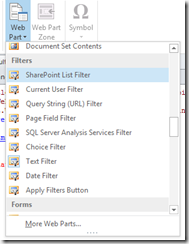
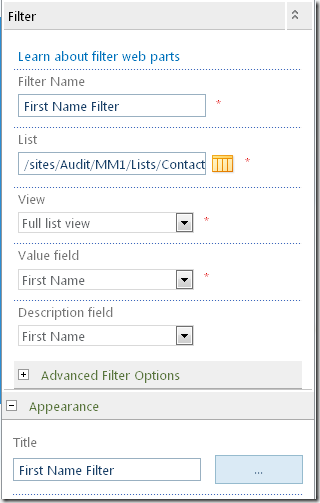
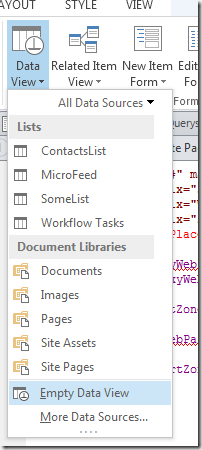
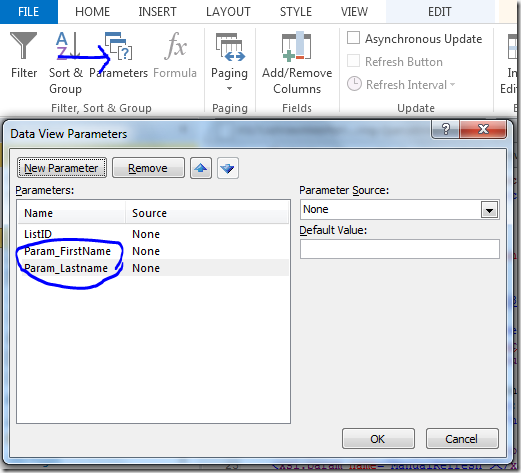
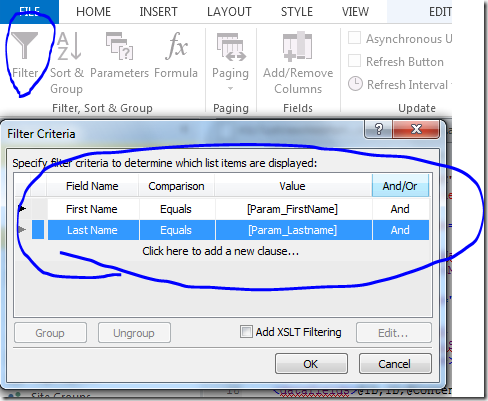
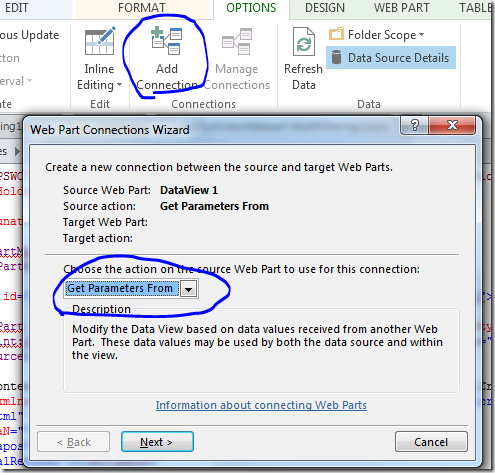
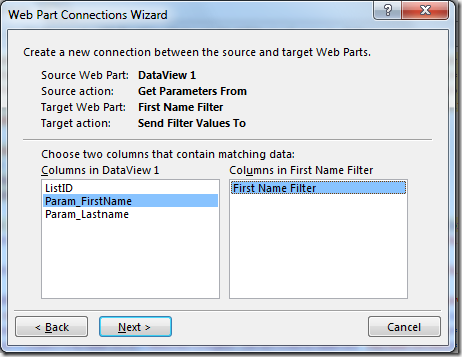
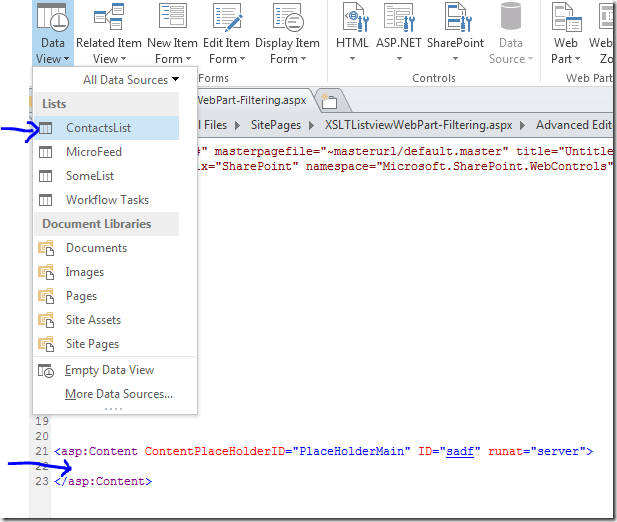
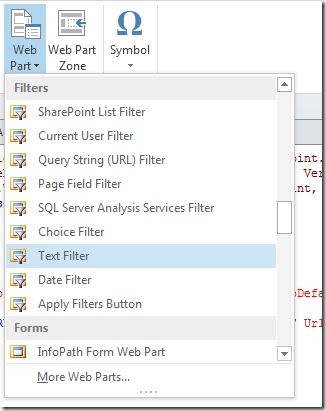
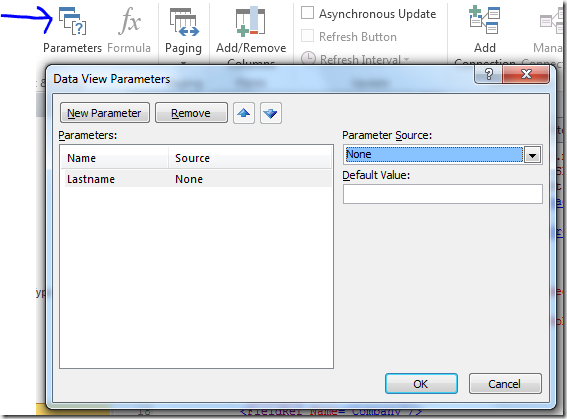
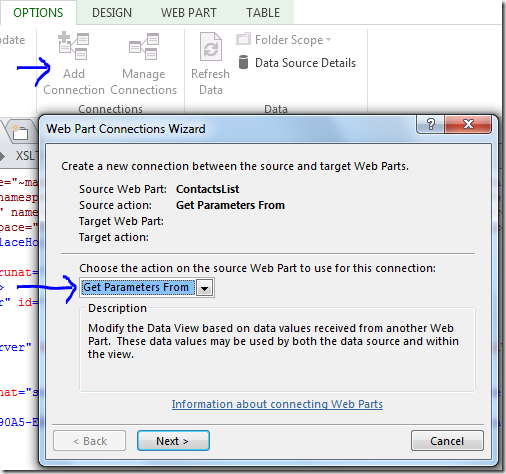
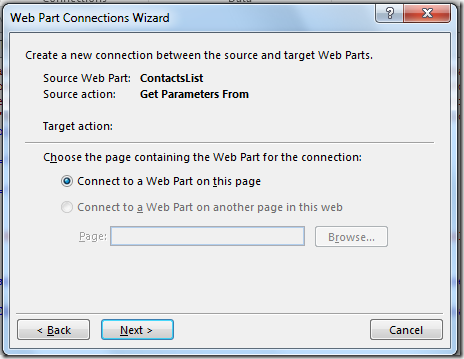
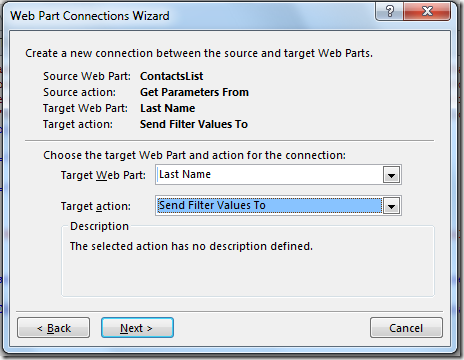
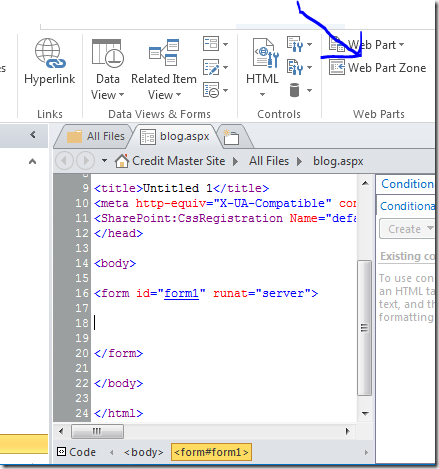
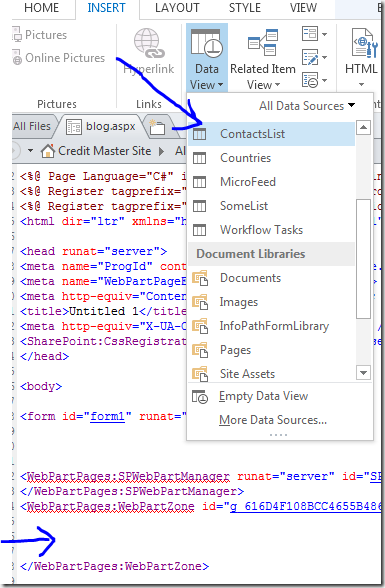
Follow the above post to create a page with 2 list filter webparts, 1 apply filter button, 1 dataview and set the filtering based on parameter.
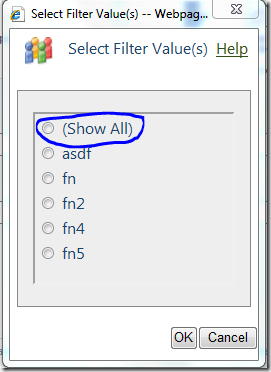
Create a row in the list with first name and last name value = (Show All). Now looking at the SharePoint list filter pop up page, it will show “(Show All)” as the first value. Users will select this to remove filter from that filter webpart.

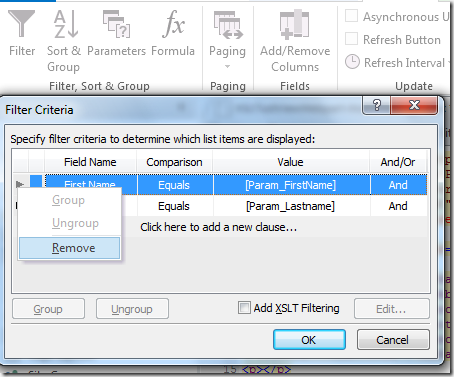
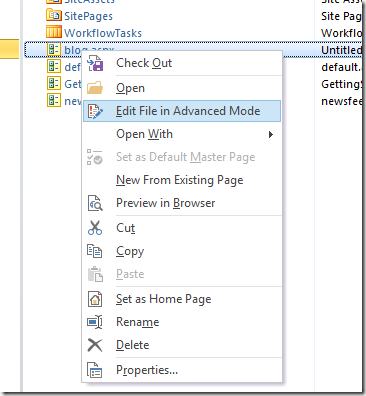
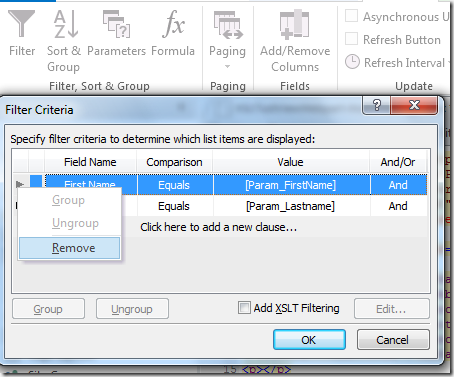
Below I am deleting that filter that I created in my last post, if you don’t have it don’t bother deleting it.

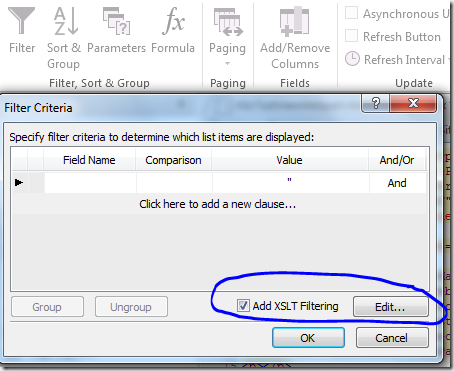
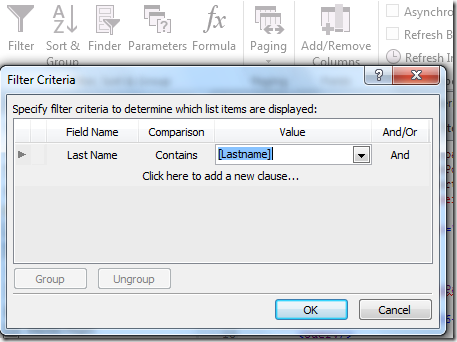
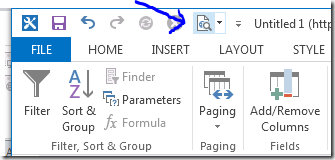
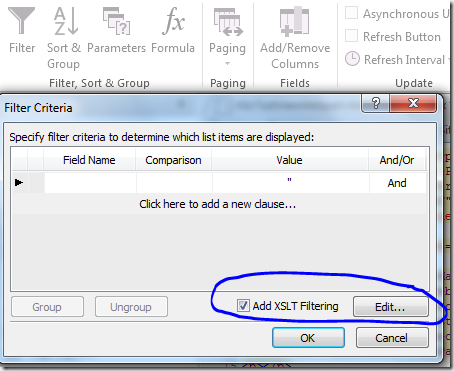
click on the “Add XSLT Filtering “ to open the window

Add the following code in it, each line for
[
(
((@Title =$Param_Lastname or $Param_Lastname ='(Show All)') and @Title !='(Show All)') and
((@FirstName = $Param_FirstName or $Param_FirstName ='(Show All)') and @FirstName != '(Show All)')
)
]
The above code is just to either show the selected filter row OR if user has selected (show All) then show everything except for the (Show All) record. Looking deeper you will see one line of code for one filter webpart, so if you have more then add the same condition to every filter webpart.
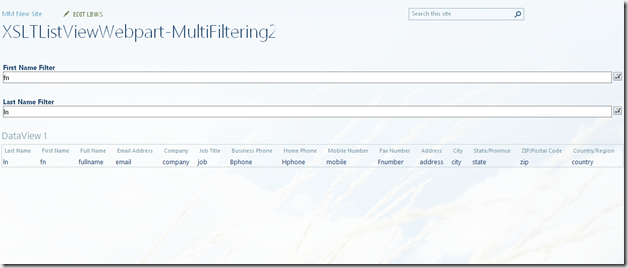
Hit on Save, run the page and you will see that it lets you clear the filter on 1 filter webpart while the filter is applied on only the other. To run my test this is what I am filtering on step by step
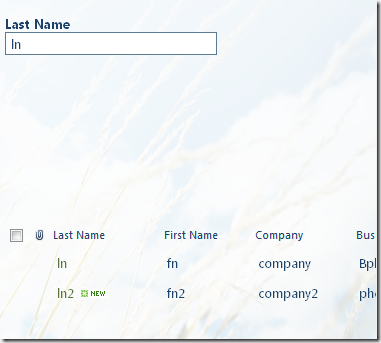
Test 1 : First Name = Muzammil, Last Name = Mohammed
This will show the below 1 record

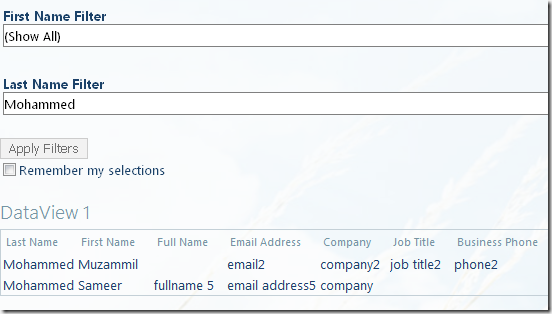
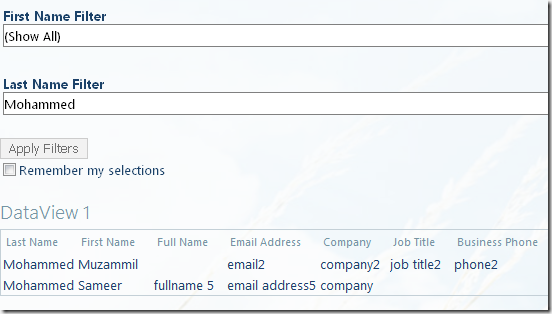
Now to see all people with Mohammed as the last name, remove the filter on First name by select (Show All) on the first name like below , hit on apply filter and Vola! All Mohammeds

Check out my below posts on DataView Webpart, leave me a comment if you find them useful